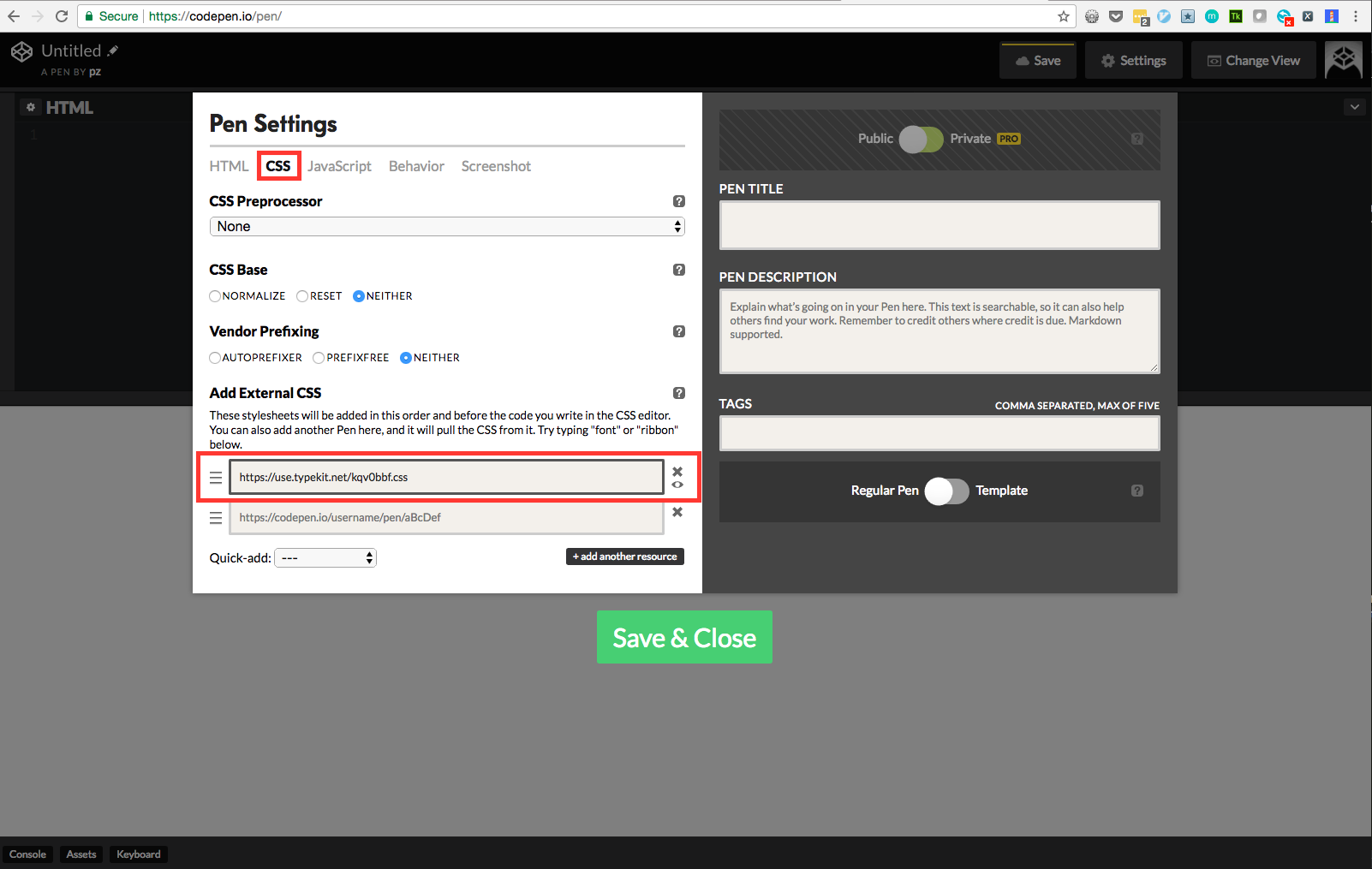
Codepen
Codepen doesnt work very well without javascript.

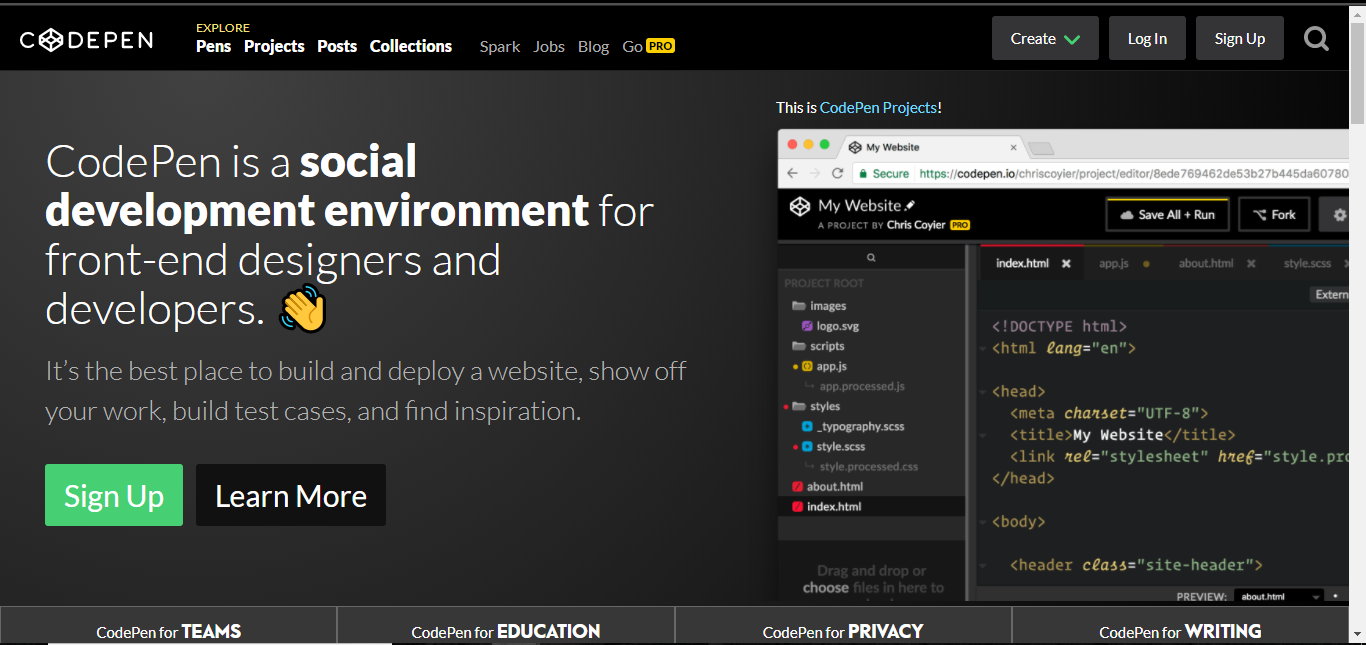
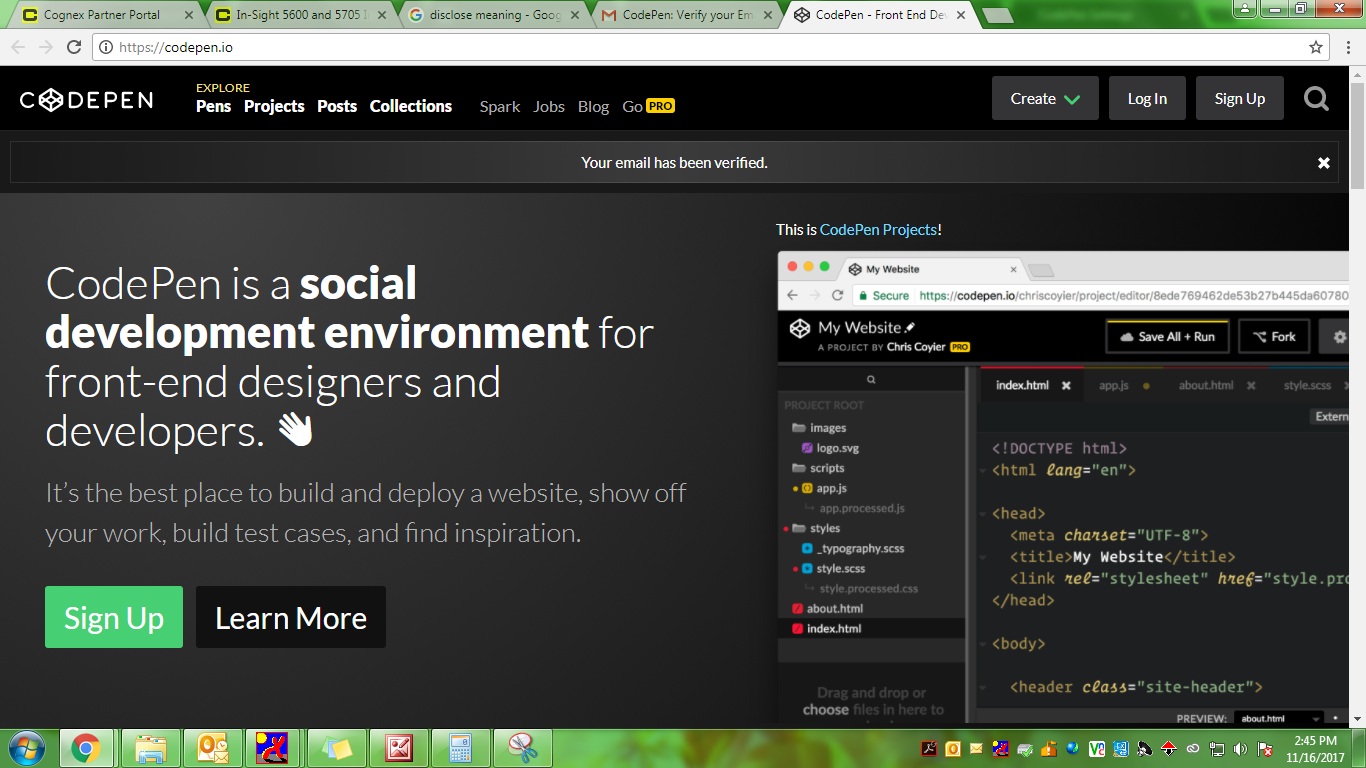
Codepen. Ever since its introduction in 2012 codepen has grown into a huge social development environment. For web developers codepen has long been a great place for sharing design explorations new techniques and ideas. Learn html css javascript and all about web and mobile design and development from our tutorials with examples and code snippet. You can then display those.
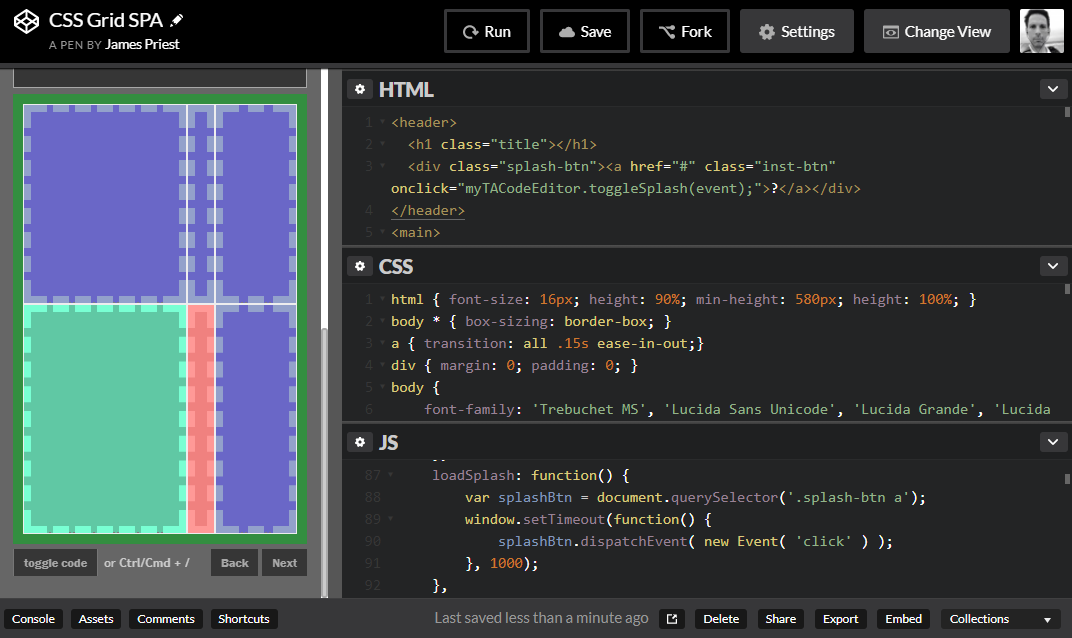
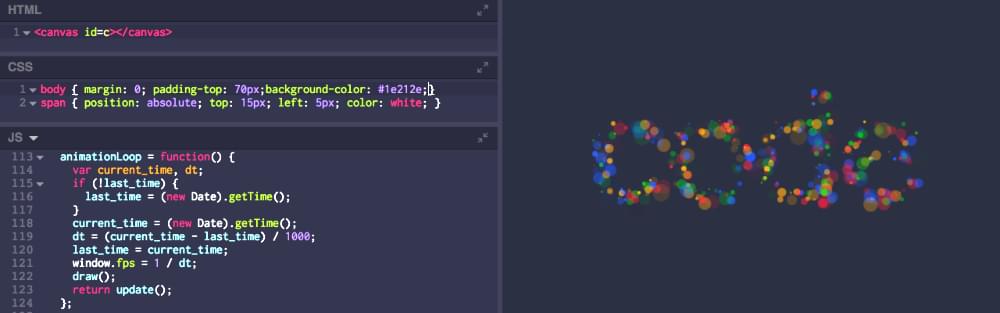
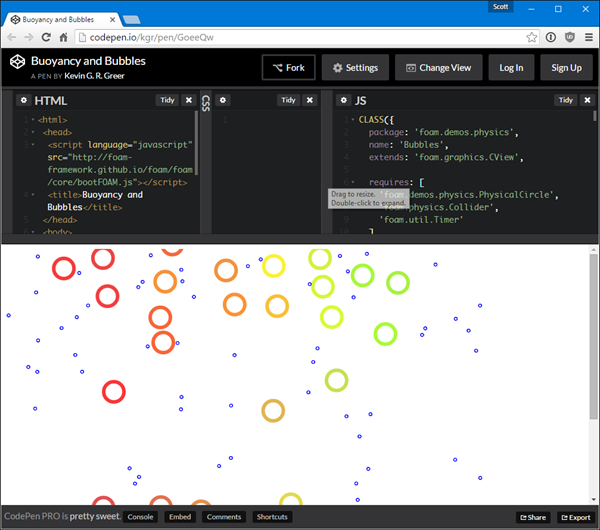
Were all for progressive enhancement but codepen is a bit unique in that its all about writing and showing front end code including javascript. Css tricks is hosted by flywheel the best wordpress hosting in the business with a local development tool to match. Can i use codepen for free. It works by allowing you to create pens which are sets of html css and javascript.
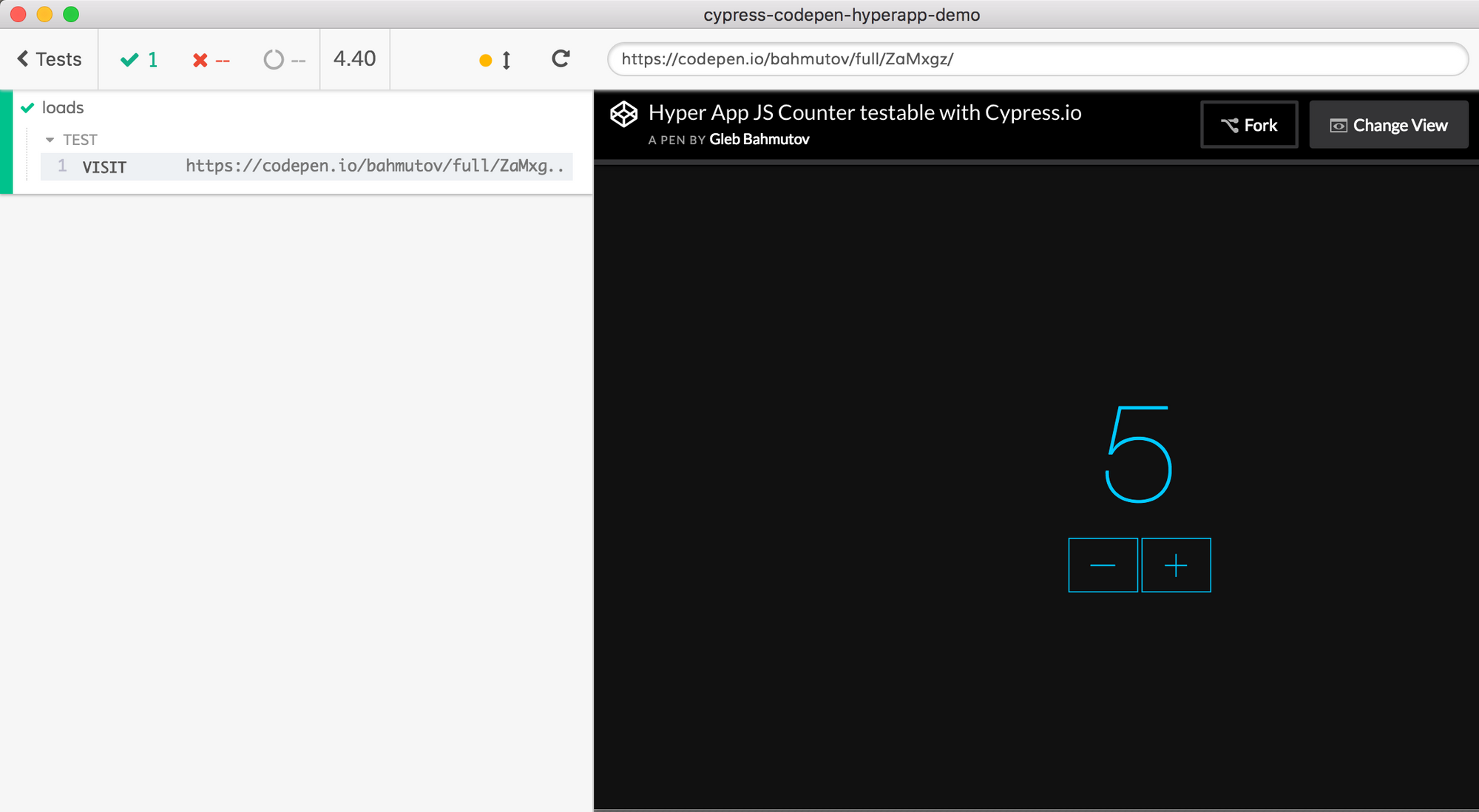
Codepen is great for testing out bugs collaborating and finding new inspiration. Codepen doesnt work very well without javascript. Learn more about codepenio. Codepen is a place to experiment debug and show off your html css and javascript creations.
Showdev creating a smooth landing page reveal animation with css animations and vanilla js codepen css showdev javascript. Now with the introduction of flutter codepen enables a new audience to learn. An online code editor learning environment and community for front end web development using html css and javascript code snippets projects and web applications. Need to know how to enable it.
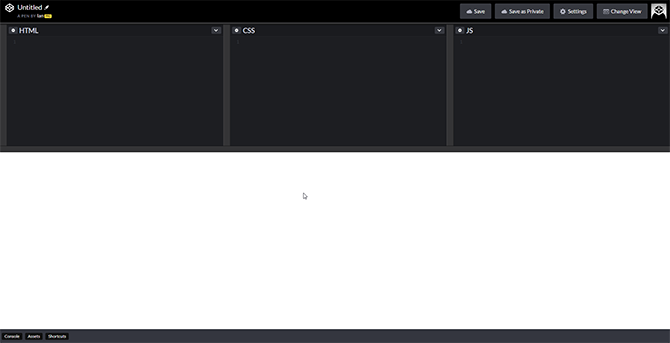
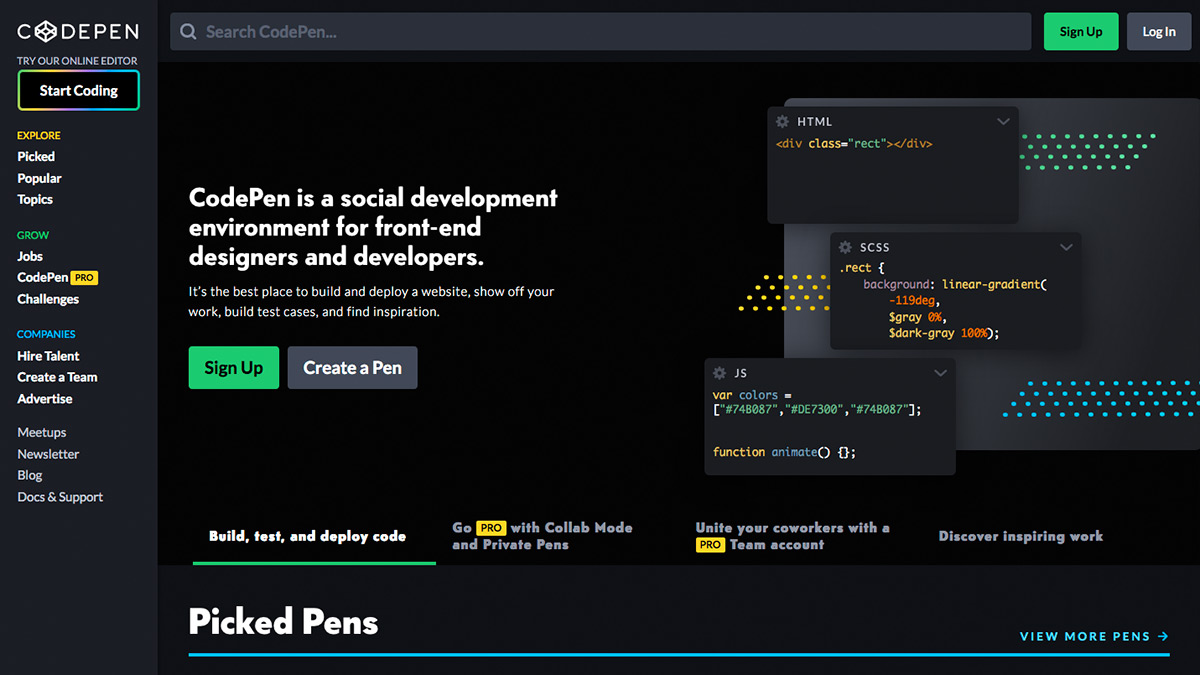
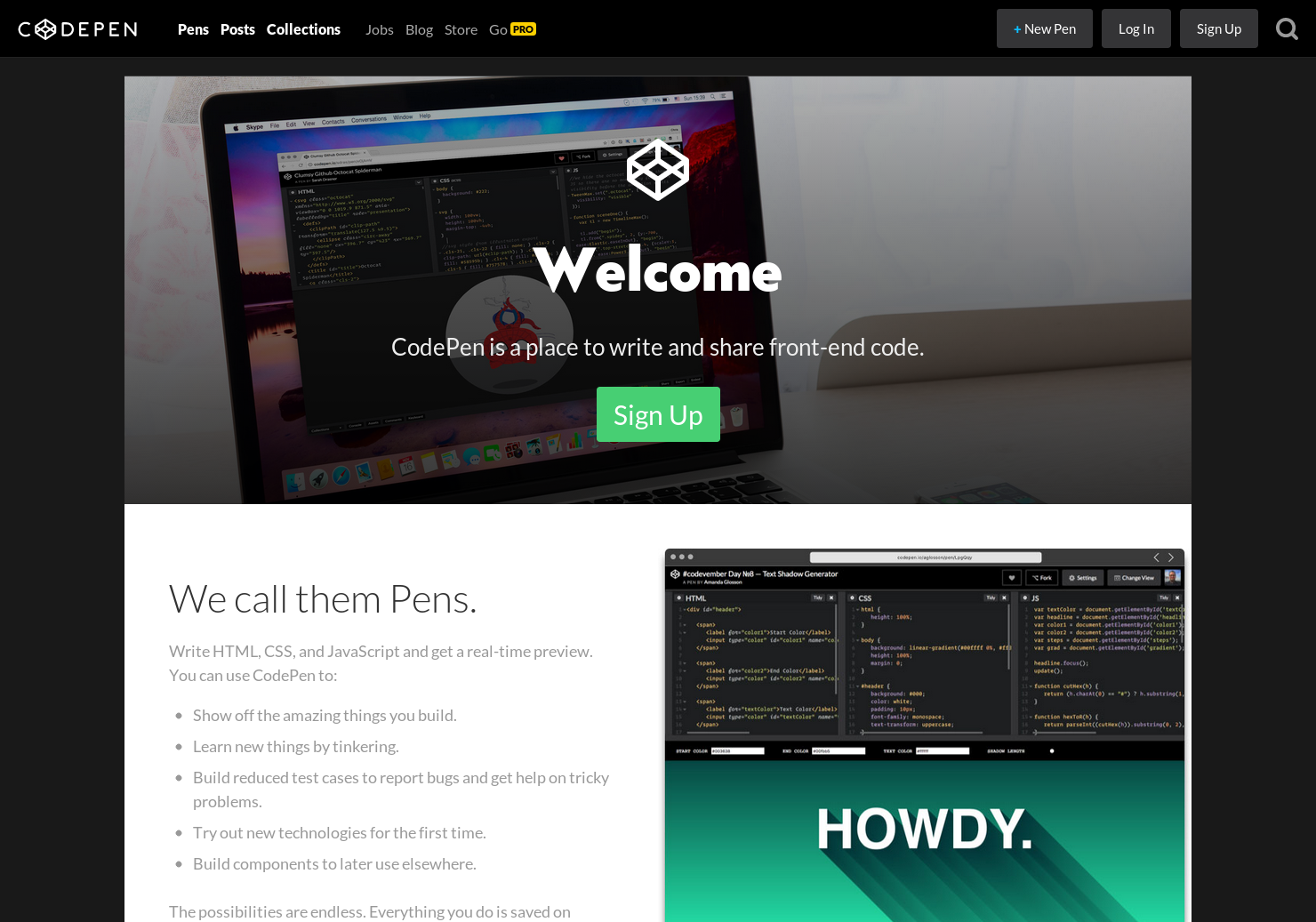
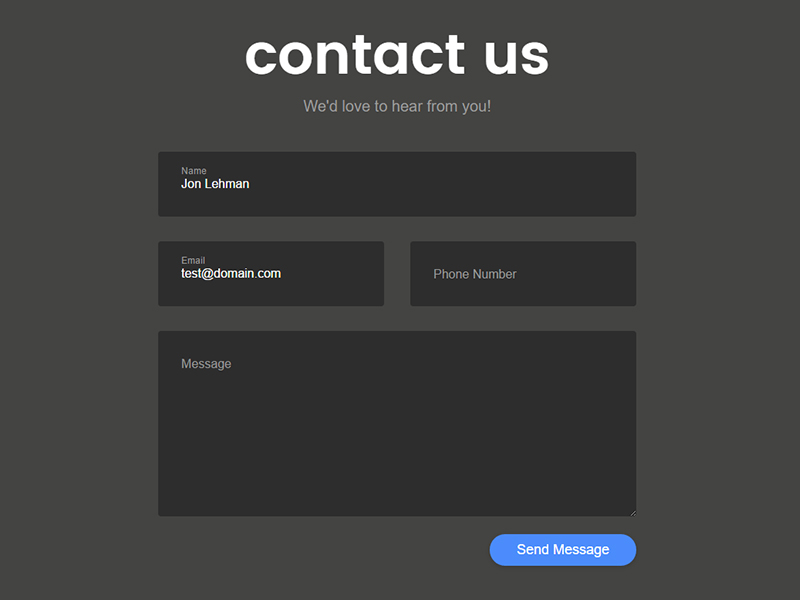
Its required to use most of the features of codepen. It focuses on small playgrounds called pens that can be easily shared embedded and grouped whenever and however you want. Codepenio is an online community that tests and showcases user created html css and javascript code snippets. Codepen codepen landing page.
Build test and discover front end code. Experiment with windows 10 native runtime features like popping a livetile notification or system prompt turning on the device camera accessing the device calendar or contacts list and more.